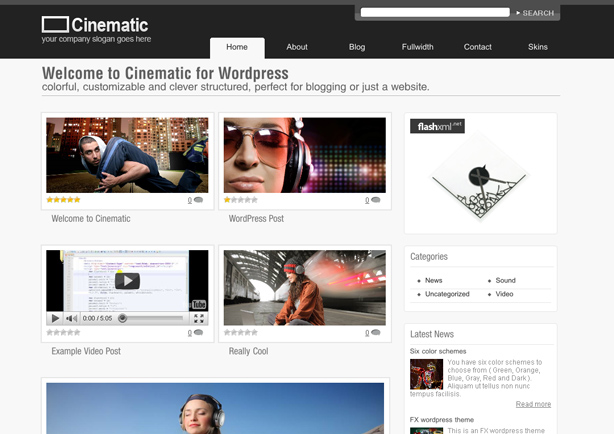
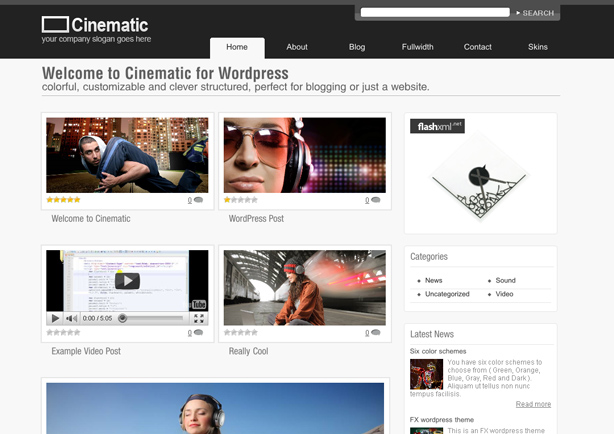
Cinematic是款非常整洁的主题,有6种皮肤颜色选择。该主题注重于首页的展示,在首页可以显示文章的缩略图,也可以显示文章评分,比较适合图片和产品展示网站。
不过主题使用是渲染效果,如果中文无法正常显示,可以试试删除“cufon.js”文件。
安装说明
1) Unzip the files
2) Copy “Cinematic” folder to wordpress/wp-content/themes/ and activate the theme from the Admin area.
3) Copy everything from the “Plugins” directory to wordpress/wp-content/plugins
4) Copy “flashxml” folder to wordpress/wp-content
5) In the admin area of wordpress, go to “Plugins” menu, and activate the following plugins:
– Contact Form 7
– WP-PageNavi
– Newsletter
– wp-postratings
– Fancybox-for-wordpress
– Analog-clock-fx
6) Insert an image into a post:
– To add an image to your post, click on the “Add an image” icon on the top of the text editor > select an image > Insert into Post > Save all changes
7) Creating a category:
– To create a category, click on “Posts” > “Categories” and use the form to create a new category.
8) Pages:
a) Home page:
– Create a new page, select the “Home” Template (on the sidebar is a drop-down labeled “Page Attributes” ) and click “Publish”.
b) Blog page:
– Create a new page, select the “Blog” Template (on the sidebar is a drop-down labeled “Page Attributes” ) and click “Publish”.
c) Fullwidth page (no sidebars):
– Create a new page, select the “fullwidth_page” Template (on the sidebar is a drop-down labeled “Page Attributes” ) and click “Publish”.
d) Contact page:
– Create a new page, select the “Contact” Template and insert the following line into the page content: [contact-form 1 “Contact form 1”] and click “Publish”.
– Then, in the Admin Area, click on “Contact” menu on the left at the bottom, and replace the code from the Form content with the following lines:
————————————
<p>Name :<br />
[text* your-name] </p>
<p>Email :<br />
[email* your-email] </p>
<p>Message:<br /><br />
[textarea your-message] </p>
<p>[submit “SUBMIT”]</p>
————————————-
Then click on the “Save” button on the right.
e) For any other page, create a new page and select the “Default Template”.
9) Sidebars and widgets:
Sidebars:
There are 5 widget areas for this theme, the 1 main sidebar, 1 for footer icons, 1 for the Home,1 for the Blog and 1 for the Contact .
The advantage of using the custom page widget is that you can upload and add content more easily.
Widget areas:
To add widgets, go to the Admin Area, click on “Appearance” menu > the click on the “Widgets” submenu
– Sidebar (The right sidebar displayed if widgets are added to it) – all kind of widgets can be added to it
– Home – Content (The “Home – Content ” section displayed on the home page) – The text widget us used
– Blog – Content (The “Blog – Content ” section displayed on the home page) – The text widget us used
– Contact – Content (The “Contact – Content ” section displayed on the home page) – The text widget us used
– Footer – Social Icons (“Social icons” area in the footer of the page) – The text widget is used
This template includes everything you need to get started whether you’re using it as a Content Management System, blog or combination of the two.
Click on the last button on the left of the Admin Area, and you can change your skins, logo, copyright information. You can also configure your 404 error message or even get some SEO Optimization.